Inscape绘制Faenza风格图标笔记
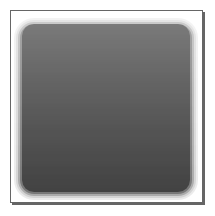
Faenza是我见过的最好的Linux图标集,设计美观大方,而且非常齐全。近日手痒,看了几篇Inkscape教程,照猫画虎,制作了一个Faenza风格的PCManX图标。完成图效果如下:
以下是制作笔记:
基本参数
Faenza最基本的参数是96x96大小,其中图标主体为84x84,矩形圆角大小为6px。在Inscape中新建一个96x96px的文件,一切在其中进行。我制作的顺序是从下到上,先阴影,再背景,最后是前景。
阴影
Faenza的阴影是使用5层圆角矩形实现的,这5层从上到下的参数为:
- (6, 5) - 84x84,圆角6px,不透明度(alpha) 45
- (5, 4) - 86x85,圆角7px,alpha 30
- (4, 3) - 88x87,圆角8px,alpha 20
- (3, 2) - 90x89,圆角9px,alhpa 10
- (2, 1) - 92x91,圆角10px,alhpa 8
这几个矩形都无边框,线性渐变填充,从上到下的颜色分别为半透明黑(00000096)到纯黑(000000ff)。
最上方的矩形和背景完全一致,其余的每层都比上层大了2像素,这样每层都比上层向外扩了1px。矩形的对齐相对居中对齐向下偏了一个像素,而除了第一层外其他层的高度都比宽度小1,再加上上面比下面透明一些,使得加上背景后有一种阴影在下方的效果。
我在制作的时候所有的矩形长宽都相同,然后全选这5个矩形,在对齐面板(Ctrl+Shift+A)中相对页面居中对齐。然后将Y坐标减1,最后用矩形工具依次选中下面的矩形,将它们的高度减1。

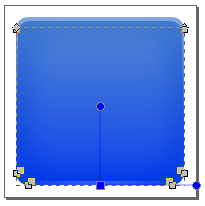
阴影完成效果图

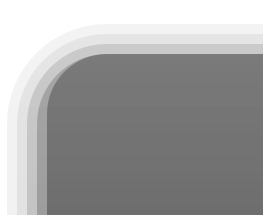
顶部放大图,最上层顶部和第二层平齐
其实我觉得最上层高度也可以减1,反正会被背景挡住,完全没有影响。
背景
接下来是背景。首先是背景主体,一个84x84,圆角为6px的矩形,与页面居中对齐。
矩形从上到下使用线性渐变填充,上部比下部稍白。由于PCManX原本的图标是蓝色的,我选择蓝色系的437cccff和0037e9ff作为上部和下部的颜色。
背景的光泽分为三部分:上高光、下高光、中间柔和的光泽。先从上高光做起。
高光的上边缘与背景上边一致,内侧距外侧1px。内侧边上部与外侧上部平行,两边逐渐向外侧靠拢,直到下方。

上高光轮廓示意
复制背景复制,原位置粘贴(Ctrl+Alt+V)粘贴两次,并转化为路径(Ctrl+Shift+C)。为了描述方便,最上方的矩形称为A,在它下面的称为B。修改A和B的颜色使它们容易区别开。将A的长宽各缩小4px,X和Y坐标增加2px,这样就小了一圈。
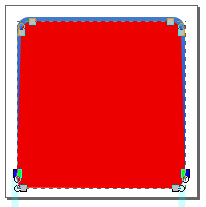
使用路径工具,分别选中A左右边缘下侧的控制点,将它们坐标调整到与B控制点重合,即(6, 12)和(90, 12)。调整下边缘的控制点,使之完全覆盖B。

调整后的效果,红色的为A,蓝色的为B
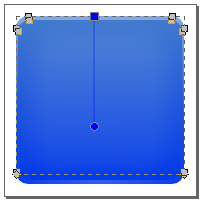
按住Shift,用路径工具同时选中A和B,对其求差(Ctrl+-),得到最终形状。从上到下渐变,上下颜色分别为纯白ffffffff到纯白透明ffffff00。渐变下端点距下方大概1/3距离。将高光的alpha值设为50。

上高光渐变效果
上高光完成,下高光就简单了。将上高光复制一次,垂直翻转(快捷键为V)。在对齐面板将其与背景下方居中对齐。
下高光使用辐向渐变,中心色为纯白(ffffffff),边缘色为纯白透明(ffffff00),渐变中心在下边正中,横向结束点在页面边缘,纵向结束点在页面中心处。alpha值为20。

下高光效果
最后画一个66x66的矩形,圆角12px,与页面居中对齐。从上到下线性渐变,分别为纯白(ffffffff)和纯白半透明(ffffff99)。模糊16,alpha 10。

背景完成图
前景
前景的绘制就看各软件图标的了。我特意选择PCManX的图标来做就是因为它的前景好做,用文字工具输入一个p形状就出来了:P。前景的参数主要是参考了Faenza中的flash图标,正好也是类似的风格。
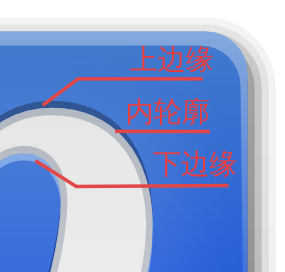
Faenza的白字有种伪立体效果,使用暗色上边缘,灰色的内轮廓和亮色的下边缘三部分实现。

前景各部分示意
用文本工具输入一个斜粗体的小写p,调整到合适的位置与大小。将文本对象转为路径(Ctrl+Shift+C),从上到下线性渐变,颜色分别为e6e6e6ff和f5f5f5ff。
制作上边缘。将前景图形在原位置复制两份,将排在最上的那份上移1px,然后按PageDown将其下降一层,使得下面没有移动过的显示出来。

调整完毕后的效果
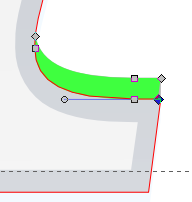
用路径工具同时选中这两个p形,对其求差(Ctrl+-),得到了上边缘。由于是做立体效果,上边缘的边角应该与文字的上边角垂直相连。但实际上除非边角的一边是垂直的,否则一定会有偏差,形成阴影而不是立体的效果。这时需要用路径工具对这些点点进行细微调整,将边角下方的拐点与上方对齐。下方点的X坐标与上方相同,Y坐标比上方少1。

需要调整的一个点,深色的点需要右移与上方点平齐
调整完毕后将上边缘颜色设为纯黑(000000ff),alpha 30。
下边缘的做法类似,颜色为非常亮的蓝色e2f3ffff,主要是与底色相同色调。alpha设为40。
最后是内轮廓。Inkscape的笔廓是居中的,找不到像Photoshop里设为居内的选项,只好采用如下方法实现。如果有同学知道怎么设置还请告知。
内轮廓宽度是1px,Inkscape里的笔廓是内外各一半宽度,所以设置2px的笔廓就有1px的内轮廓。在相同位置复制两份前景曲线,将其中一份设置2px的笔廓,然后将笔廓转为路径(Ctrl+Alt+C)。选中笔廓路径和另一份复制出来的前景曲线,对它们求交(Ctrl+*),就得到了内轮廓。内轮廓的颜色为深蓝,从上到下为不透明到半透明线性渐变,具体的值为162d52ff到162d5290。alpha设为25。
到这里就大功告成了。制作的时候可以将不同的组件放在不同的层(使用Ctrl+Shift+L打开层面板),并用Ctrl+G组合起来。
不知道啥时候才有功力自己真正设计个图标呢?


![tigersoldi[at]gmail[dot]com](http://tigersoldier.is-programmer.com/user_files/tigersoldier/Image/gmail.png)
Nov 05, 2011 10:36:53 AM
把这篇的总分类弄成 linuxgem 吧
Nov 05, 2011 01:33:29 PM
@Garfileo: 改了,原来还有这种投稿方式,头一次尝试呀
Nov 06, 2011 02:14:37 AM
话说。。怎么不设计一个osd lyrics的faenza风格的图标。。。
Nov 06, 2011 10:04:38 AM
@Mike: 从简单的开始练习。OSD Lyrics的图标太复杂,现在我还搞不定
Nov 06, 2011 10:23:27 AM
@Tiger Soldier: 先试试 inkscape 的位图转换为矢量图的功能,然后在转换的基础上 faenza 化。
可参考:http://linuxgem.is-programmer.com/posts/12823.html
Nov 06, 2011 11:35:15 AM
@Garfileo: 我打算把OSD Lyrics的设计修改一下,现在的设计有点复杂,所以得慢慢来
Jan 11, 2024 11:15:52 PM
With the desire of people right now to remain lovely and youthful always, they have been asked to use the several Hgh products in the market nowadays. Hgh products have been proven to be efficient in lessening or stopping the indications of aging from developing. But with the several products offered right now, it is advisable that you go through Human growth hormone reviews to assist you pick which best suits your need. google doc dark mode